VueでWebアプリを爆速デプロイしていく
目的
Vueでfirebaseにデプロイする方法を残す
前提
Vue cliの環境は整っている
流れ
- ローカルでVueプロジェクト作成
- firebase console上でプロジェクト作成
- デプロイ準備
- デプロイ
1. ローカルでVueプロジェクト作成

 何も考えずEnter
何も考えずEnter
 成功
成功
 移動し、起動する
移動し、起動する
 この画面が出てきたらよし
この画面が出てきたらよし
これはスキップしていい。
 とりあえず、ボタンをクリックしたら新しいタブが100個生成されるWebアプリにした。
とりあえず、ボタンをクリックしたら新しいタブが100個生成されるWebアプリにした。
2. firebase console上でプロジェクト作成
firebase consoleにアクセスする。
 プロジェクトを追加
プロジェクトを追加
 好きな名前
好きな名前


 画面中央の「ウェブ」を選択
画面中央の「ウェブ」を選択
 好きな名前(URLになる)
好きな名前(URLになる)
3. デプロイ準備
 ターミナルで、
ターミナルで、npm install -g firebase-toolsする(過去にしてればスキップして良い)

firebase login
して、ログインする。
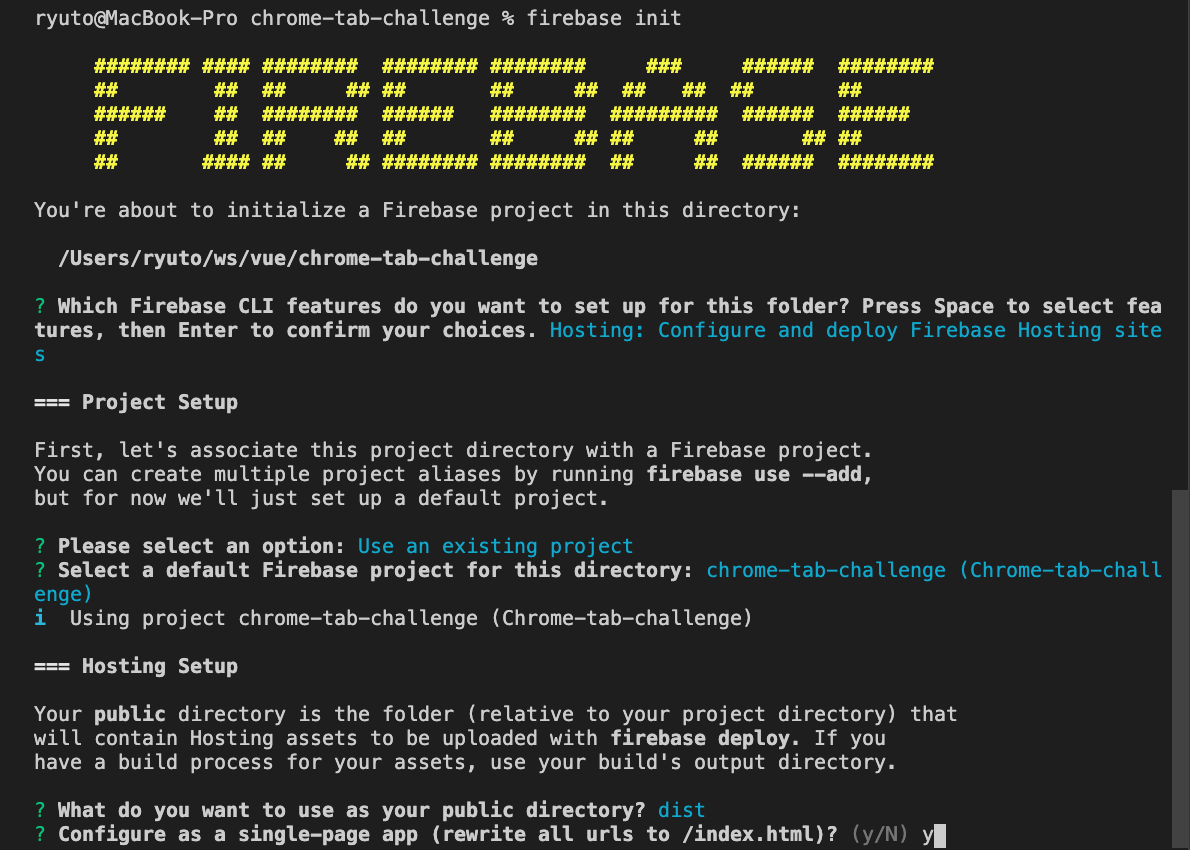
firebase initする。
 下矢印キーで移動し、hostingを選択(スペースで選択できる)。
その後、Enterキー。
下矢印キーで移動し、hostingを選択(スペースで選択できる)。
その後、Enterキー。
 please select optionでは、Use an existing projectを選択
please select optionでは、Use an existing projectを選択
その後、firebase上で作成したプロジェクト名を選択する
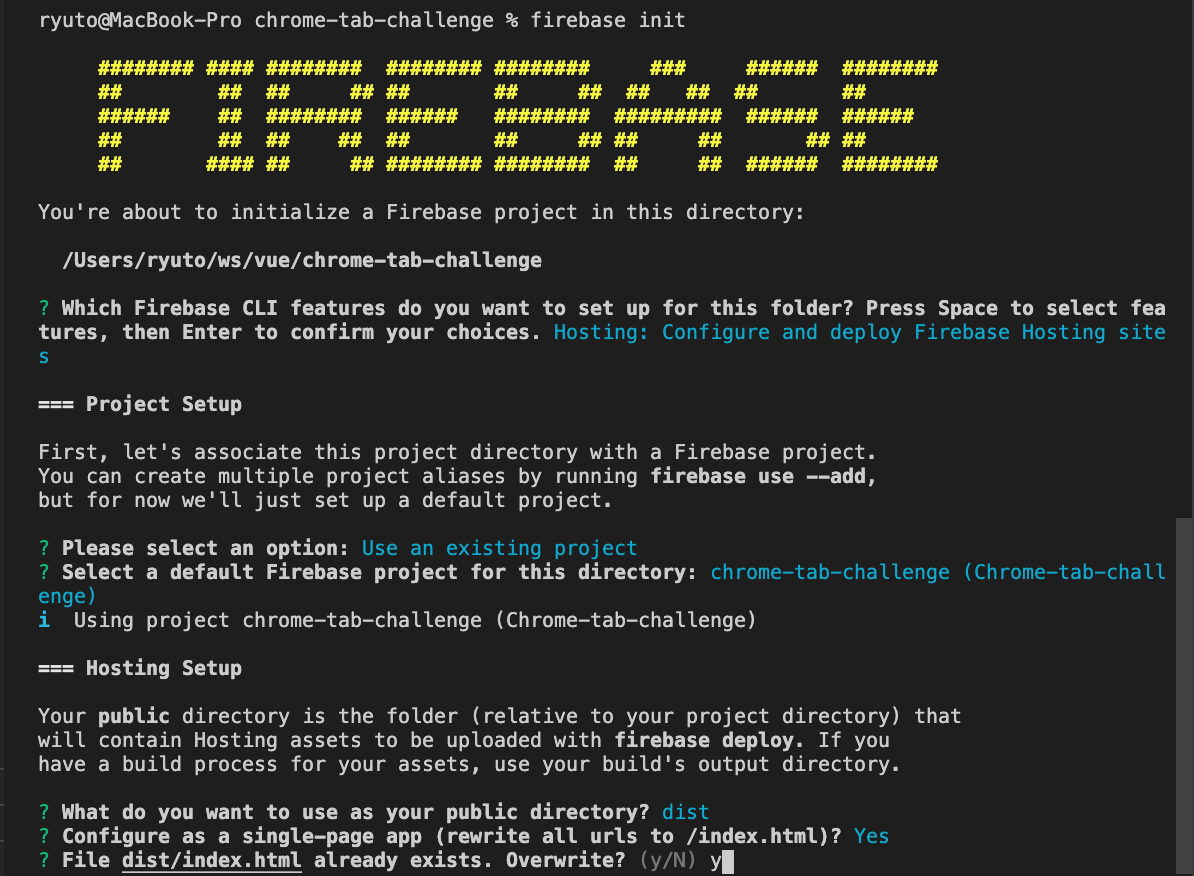
 一番注意するポイント
一番注意するポイント
distと入力し、Enter



4. デプロイ

npm run build
firebase deploy
これで表示されるURLをコピーしてブラウザで開くと、動作確認できる。
おまけ
 自分の場合はこの画面
自分の場合はこの画面
 ポップアップを許可してあげると。。。
ポップアップを許可してあげると。。。

こちらから是非どうぞ( ̄ー ̄人)♪