GAS (Google App Script) で WEBサイトを公開する
この記事では、GAS (Google App Script) で WEBサイトを公開する方法を紹介する。
HelloWorldを表示する
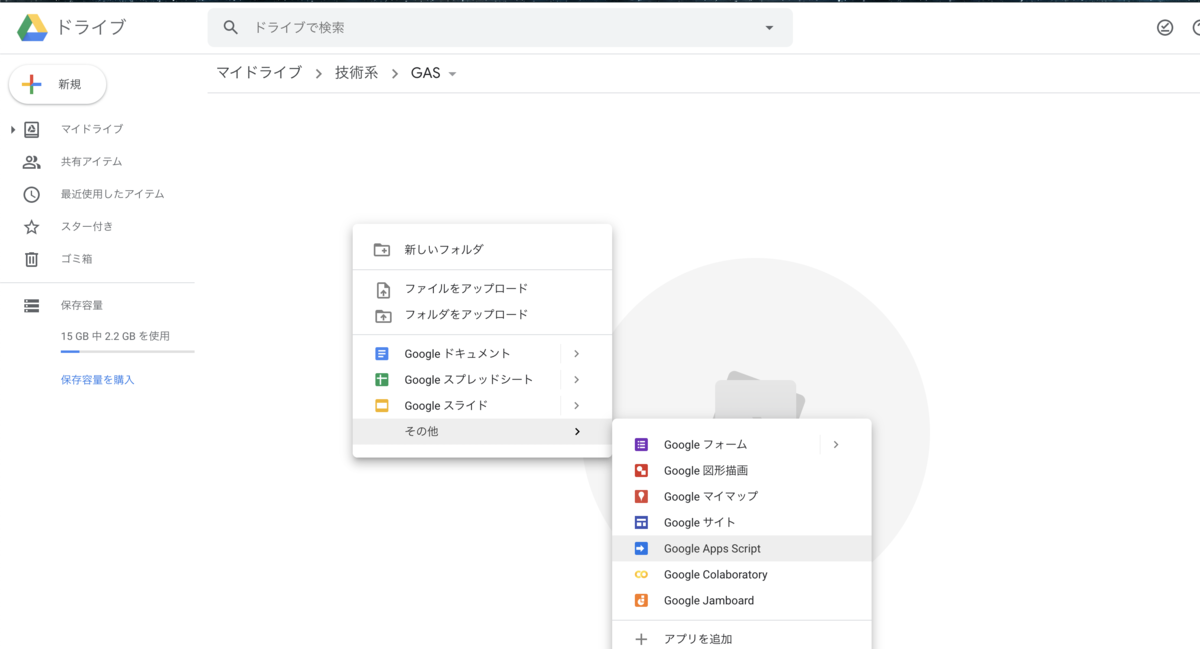
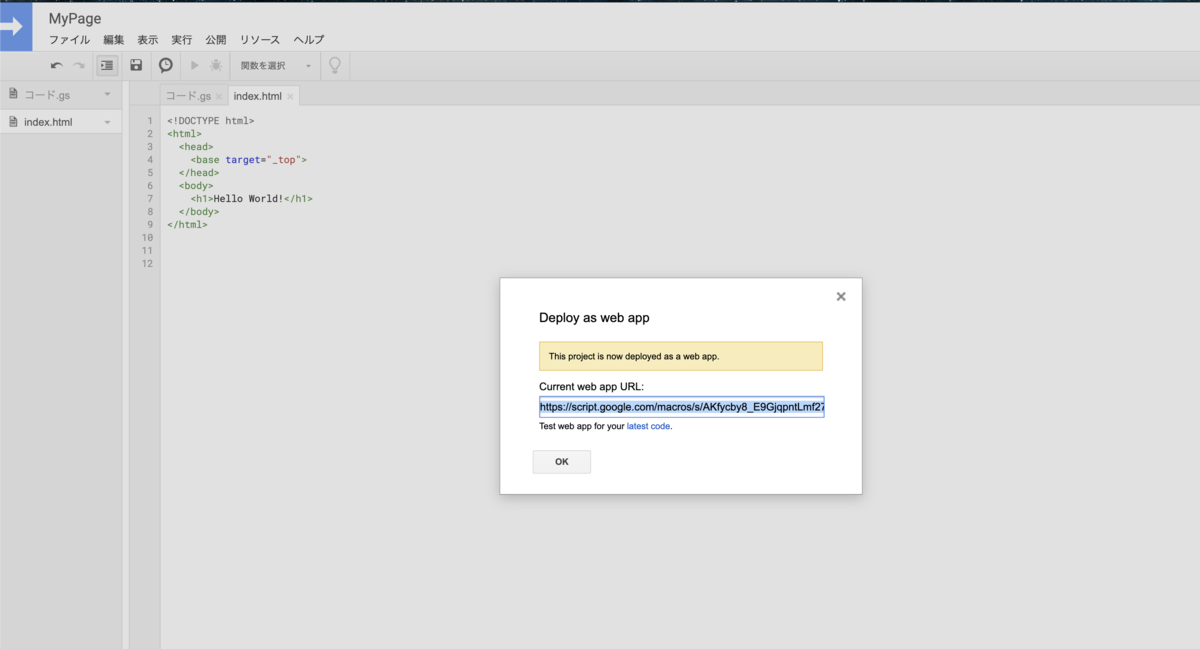
- GASを用意する

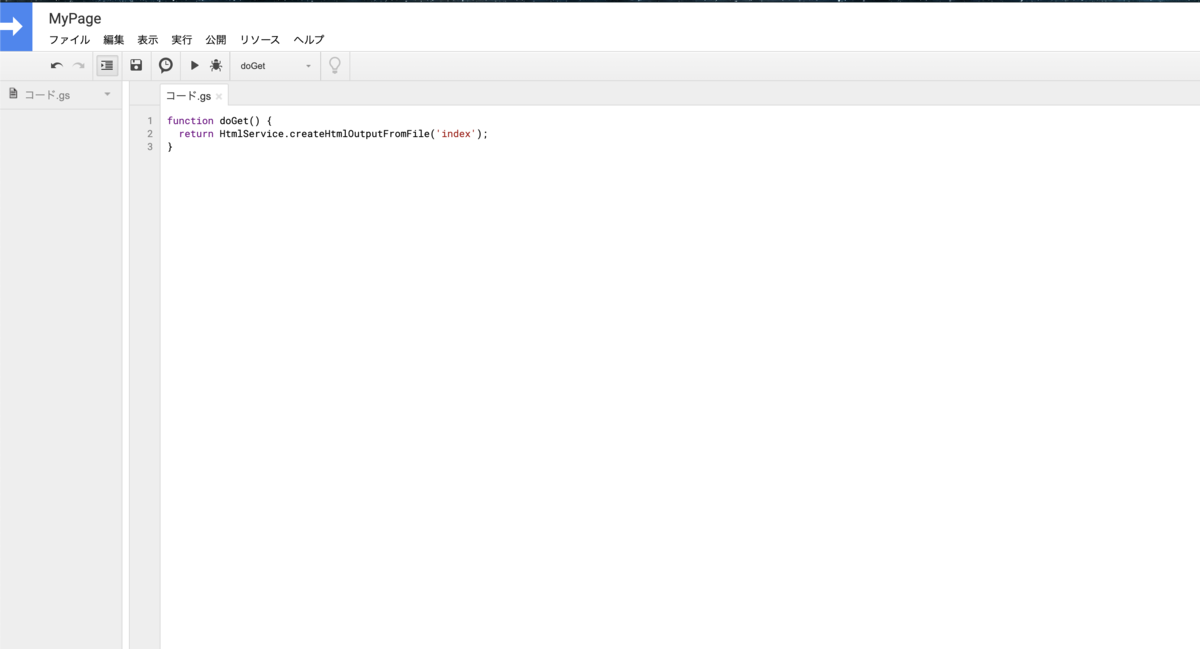
- コード.gsにdoGet関数を書く

コード.gs
function doGet() { return HtmlService.createHtmlOutputFromFile(p); }
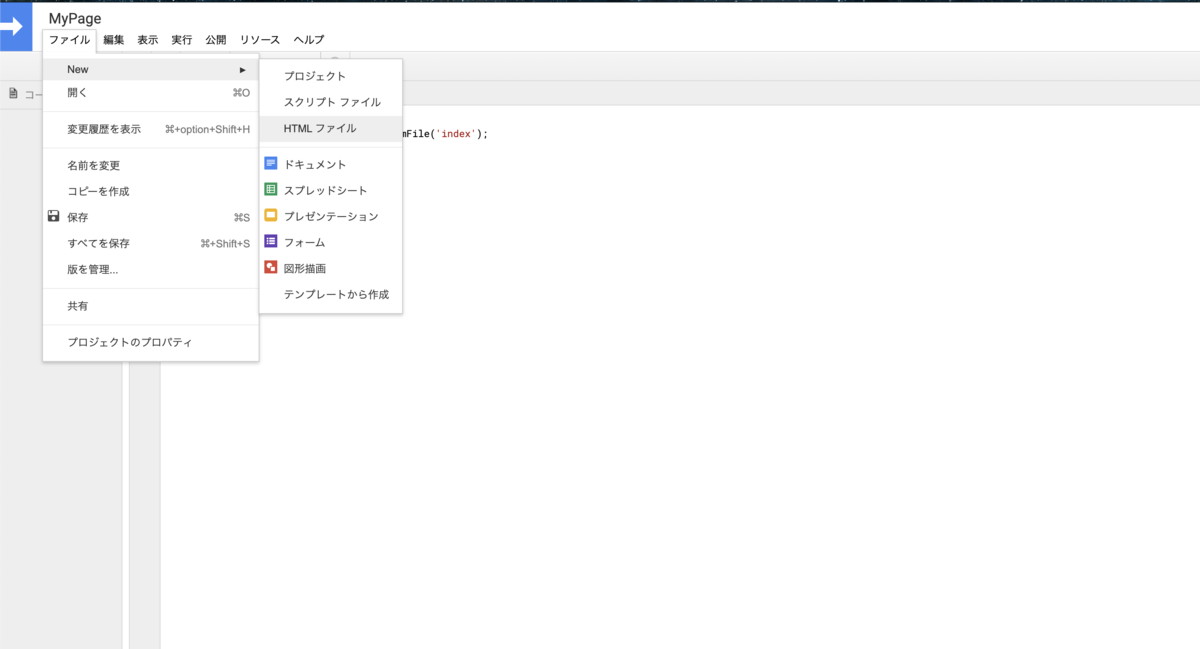
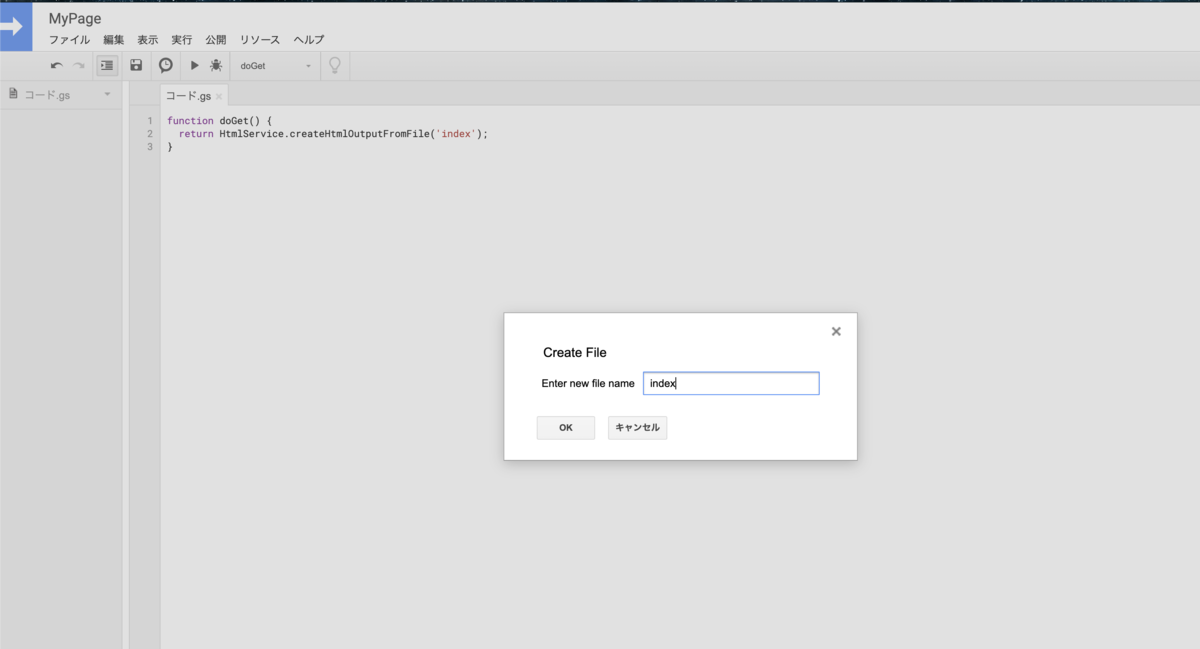
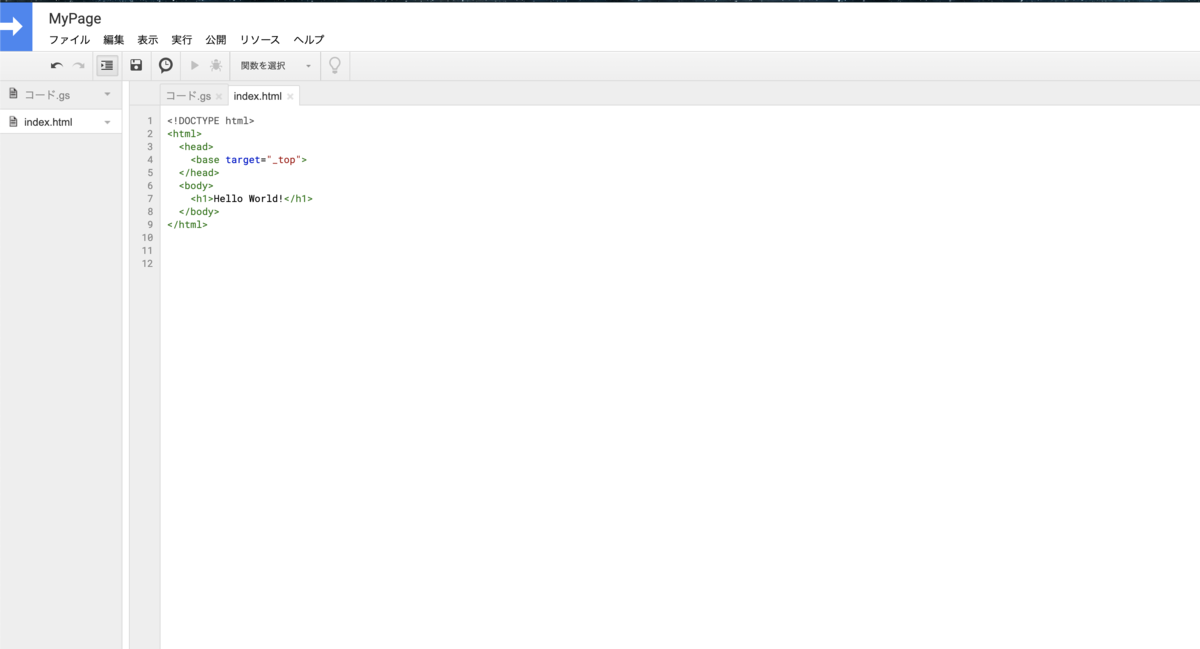
- index.htmlを用意する



index.html
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <h1>Hello World!</h1> </body> </html>
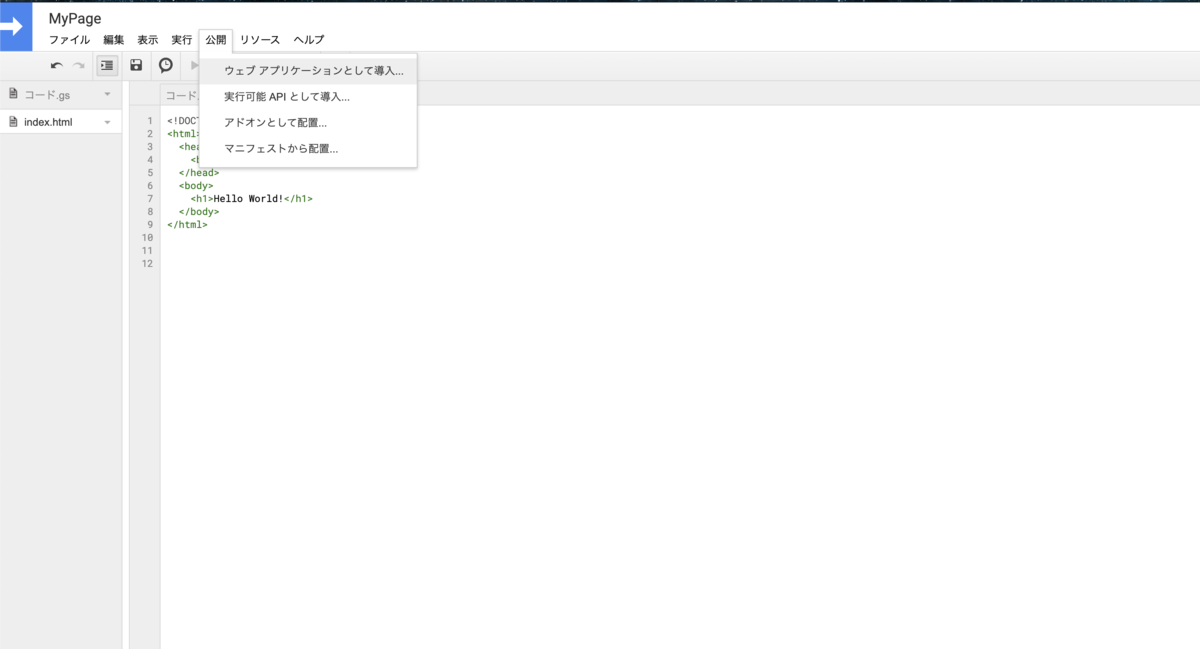
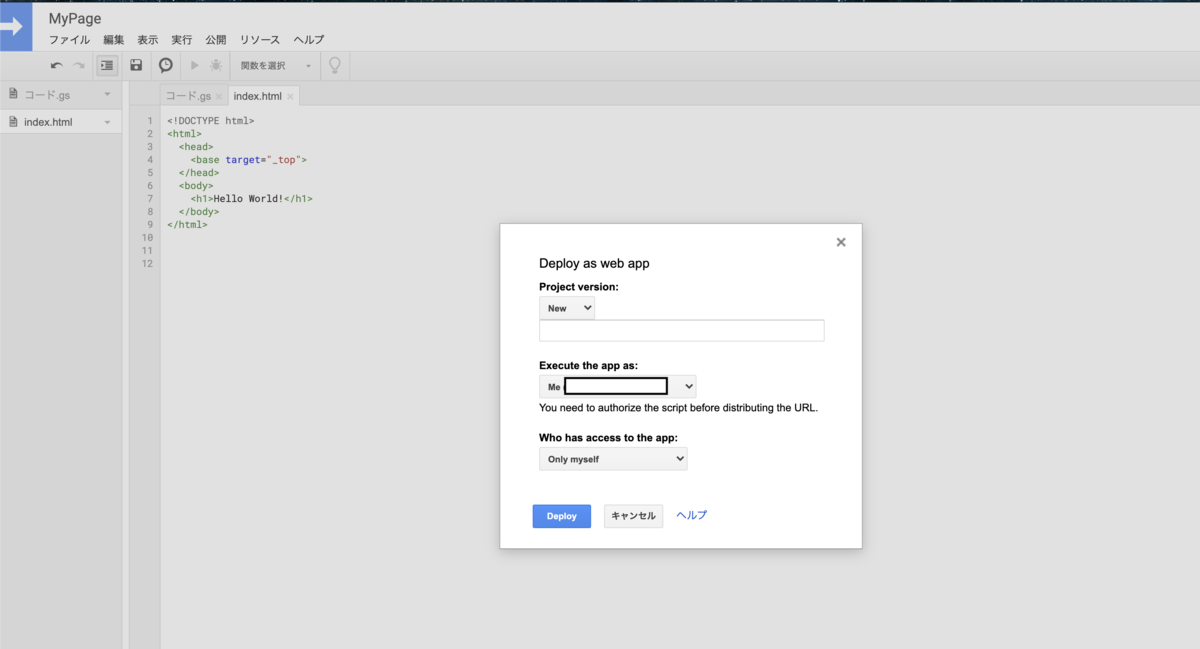
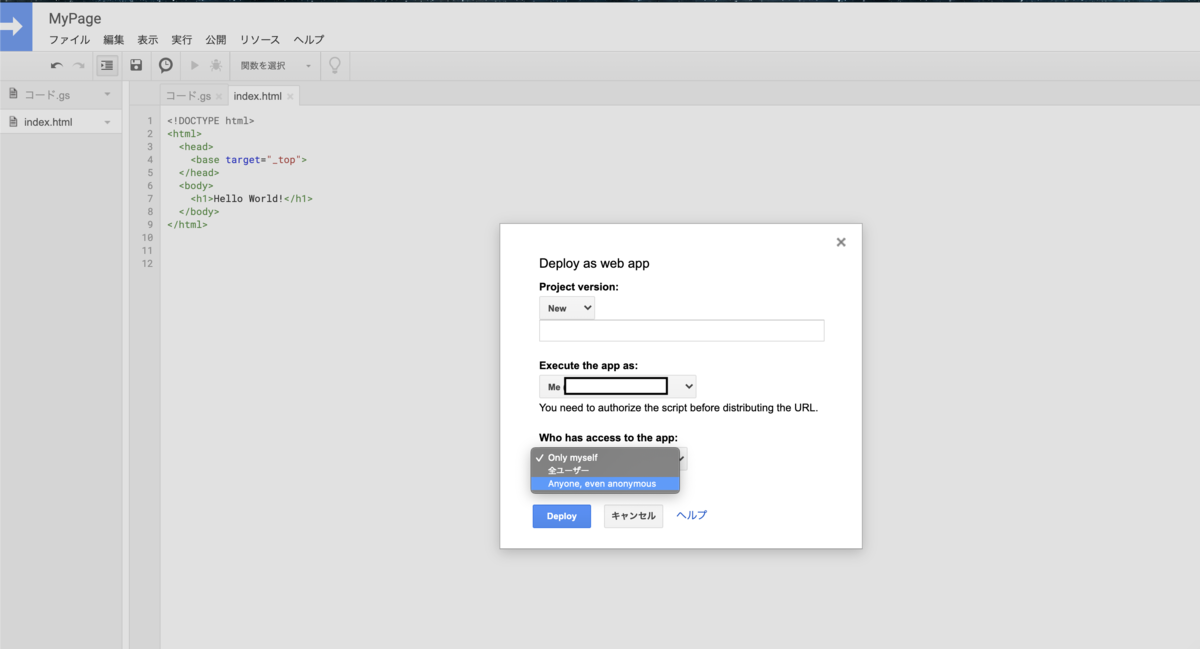
- 公開する





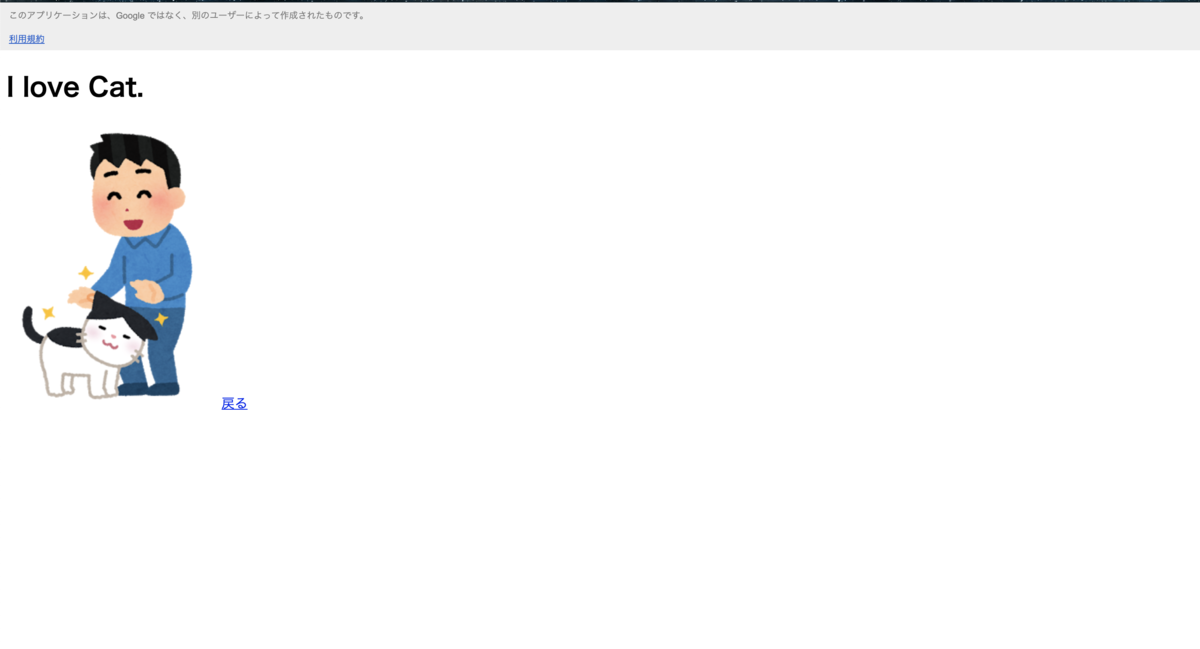
なんか上の方に邪魔なバーが表示される。
ページ遷移の実装
画面遷移の方法がちょっと特殊。 URLに持たせたパラメータを用いて表示するHTMLファイルを切り替える。
コード.gs
function doGet(e) { let p = e.parameter.p; let routes = ['index', 'cat']; if (routes.indexOf(p) != -1) { return HtmlService.createHtmlOutputFromFile(p); } else { return HtmlService.createHtmlOutputFromFile('index'); } }
index.html
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <h1>Hello World!</h1> <a href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=cat">cat.htmlへ移動</a> </body> </html>
cat.html
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> <h1>I love Cat.</h1> <img src="https://1.bp.blogspot.com/-5JQicjad4tU/XQNunlpcxXI/AAAAAAABTJk/GBfBbe-LlGUV5KW5tIFB-xRA3OBl7kjtACLcBGAs/s350/pet_natsukareru_cat_man.png"/> <a href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=index">戻る</a> </body> </html>
Project versionをNewにするのを忘れずに!



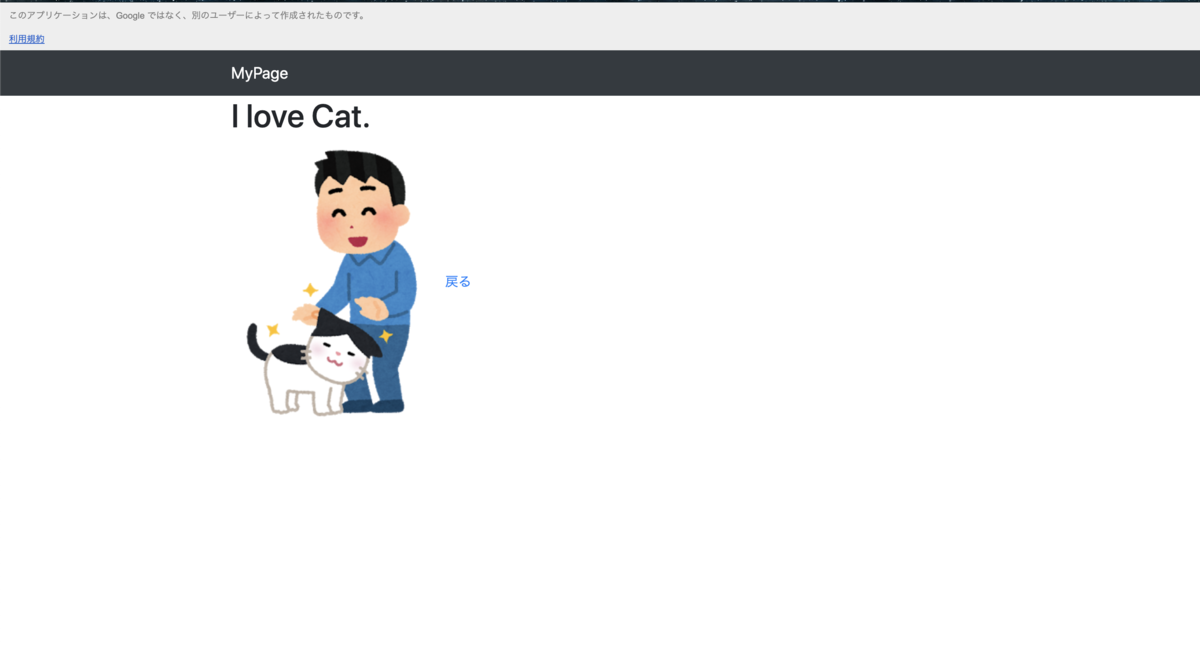
Bootstrap導入
コード.gsは変わらない。
index.html
<!DOCTYPE html> <html> <head> <base target="_top"> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>MyPage</title> </head> <body> <nav class="navbar navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=index">MyPage</a> </div> </nav> <div class="container"> <h1>Hello World!</h1> <a href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=cat">cat.htmlへ移動</a> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body> </html>
cat.html
<!DOCTYPE html> <html> <head> <base target="_top"> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <title>MyPage</title> </head> <body> <nav class="navbar navbar-dark bg-dark"> <div class="container"> <a class="navbar-brand" href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=index">MyPage</a> </div> </nav> <div class="container"> <h1>I love Cat.</h1> <img src="https://1.bp.blogspot.com/-5JQicjad4tU/XQNunlpcxXI/AAAAAAABTJk/GBfBbe-LlGUV5KW5tIFB-xRA3OBl7kjtACLcBGAs/s350/pet_natsukareru_cat_man.png"/> <a href="https://script.google.com/macros/s/AKfycby8_E9GjqpntLmf27N7O-SVjNGGaLbLStWQUNCTcUagHQ76ZVs/exec?p=index">戻る</a> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script> </body> </html>


GASを使ってサイトを作ることで、gmailやスプレッドシートの情報を扱うことができて便利(主に社内向けサイトに使われているみたい)